Encouraging multi-disciplinary collaboration through interaction
“A picture is worth a thousand words, but an immersive experience cuts right to the core.”
Let me share an ‘aha!’ moment with you, that taught me first hand how to think about effectively communicating design ideas to a non-design focused audience.
Tell a Story?
Working as a designer I often find myself trying to explain and justify my designs & decision making. There’s an art to storytelling and scene setting that I’m always trying to improve, attempting to bring people on a journey with me (quickly) so that we’re all on the same page to test out ideas, get feedback, iterate and improve. Setting the context, emotions, motivations, needs and the 5 W’s (who, what, why, where, when) are a good start.
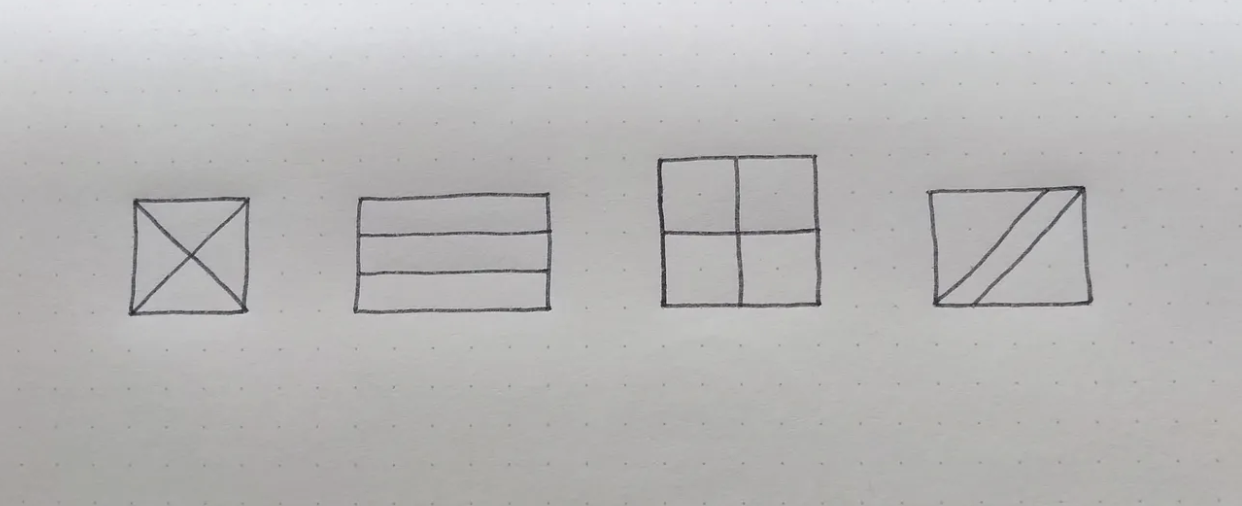
Beyond that there’s the choice of language used depending on who I’m talking to; my flouncy design vocabulary doesn’t always translate when I feel like I’m being explicit in what I’m saying. A lasting memory of this in action comes in the form of a childhood game my family would often play (usually at Christmas with a huge tin of Quality Street at arm’s reach), where one person had to give step-by-step drawing instructions to the group. Everyone heard the same instructions, but the individual drawings were inevitably wildly different at the end. What we hear and how we understand it is deeply personal based on our perspective, our frame of reference and our life experiences.
“A box with two lines through the middle” — what’s your interpretation?
But not everybody has time for a fully blown tale that paints a beautiful picture of a vision. Arty mood boards, journeys and maps, post-its and personas aren’t top of everyone’s agenda.
Get Technical?
Working in an environment where technical diagrams are frequently created, my colleagues are familiar with more visual flows laid out with boxes, headings, arrows and notes. So, I had considered that to be a reasonable format for sharing work.
And here’s the moment I learned to question that assumption:
In the spirit of getting everyone involved and talking about a particular design idea I sent a nice big PDF of an app flow around internally to get some broad feedback from my colleagues.
No responses…
Obviously nobody had the time or inclination to pore through a lifeless screen flow, following arrows from one static screen & button to the next. It was unfair of me to expect that. To many people that particular format (one which I’m very familiar with) doesn’t mean an awful lot and isn’t immediately easy to make sense of.
Get Hands-On?
I reassessed, pulled the screens from the flow into inVision, put together a set of interactive prototypes and shared the links around.
Within seconds there was a simmering buzz of excitement and interest spreading through the office — people were testing the prototypes on their desktops, trying them on their phones, calling out their reactions and voicing their frustrations. From sales and marketing to devs, I was getting instant feedback. It was incredible!
In essence, give people something they can manipulate and control and play with and you’re much more likely to get engagement. By providing something tangible, anything, even if it’s not polished (preferably not polished actually, so that it feels like a work in progress not yet set in stone), you’ll encourage reactions.
I was able to see, hear and feel what was working and what wasn’t — it was valuable learning and felt empowering. My attention was drawn to areas that I could immediately work on in order to improve my initial efforts.
Of course there’s a time and place for storytelling, sketches, flows, journey maps etc. but you have to gauge your audience. So I’ll add my voice to the many who advocate sharing tactile experiences by prototyping early and quickly and getting them out there into people’s hands.